To compliment the recently reorganized pipeline settings, we’ve rolled out upgrades to the pipeline header. It includes a quick link to your source code, works better on smaller screens, and has even stronger emoji support. 🎉

What’s changed?
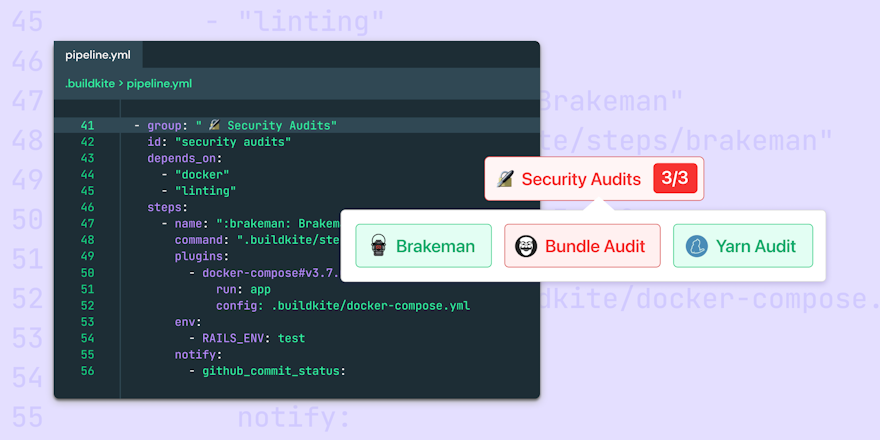
🏃♀️ Quick link to your source code repository
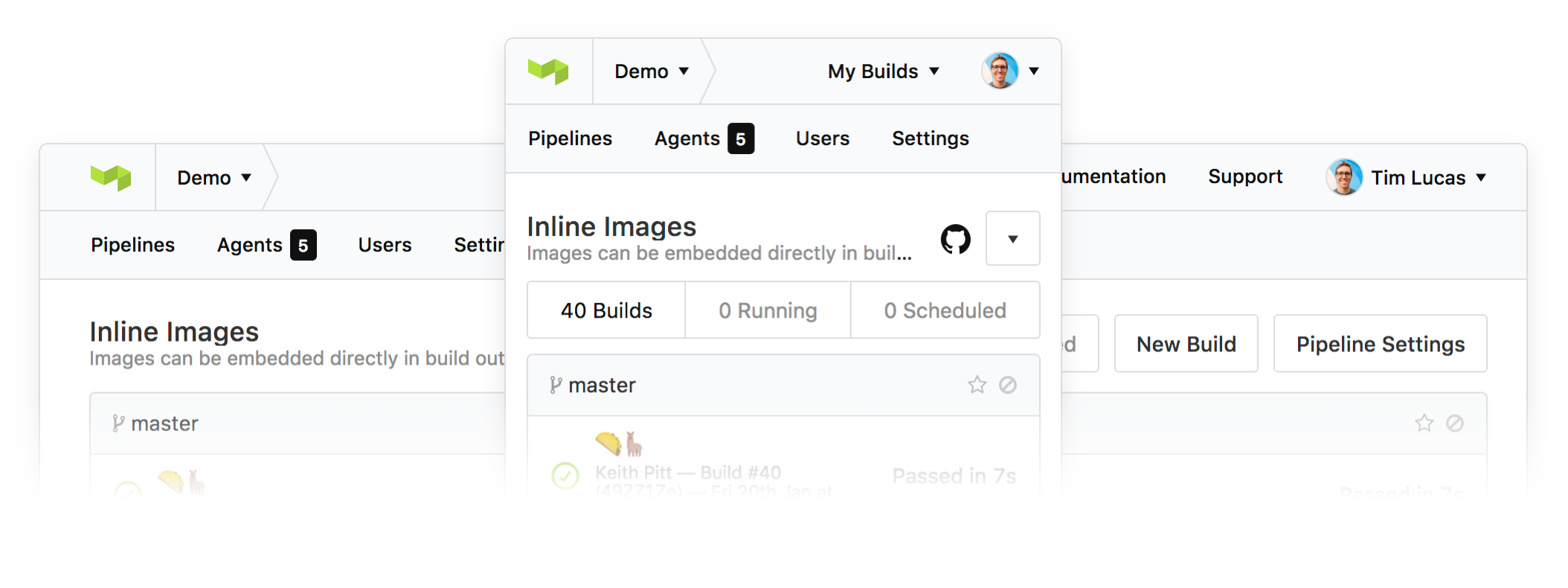
Everything As Code is one of our core principles, so providing handy links to your source code is something we’re always trying to do. The new pipeline header includes an icon linking to your source code provider (such as GitHub, GitLab or BitBucket). Previously we’d only show a link if you had no pipeline description, but that wasn’t fair on people crafting emoji-filled haiku pipeline descriptions for the rest of their team.
🤳 Small screen support
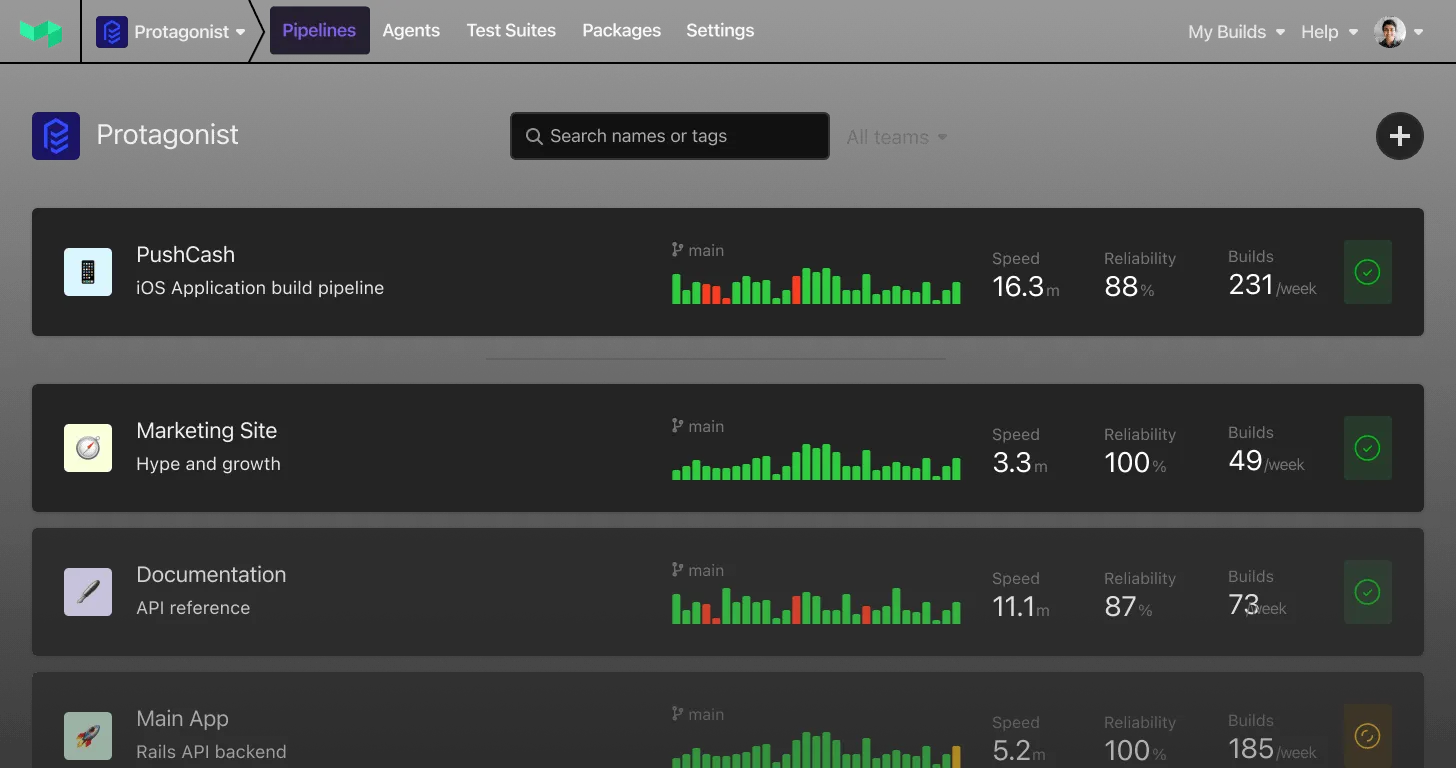
We now adapt the header for smaller devices. On smaller screens it turns into a two-row layout, and the New Build and Pipeline Settings buttons move into a dropdown menu. This new layout makes it faster to update your build settings, or retry a flakey build 🙊, from your mobile.
🤹♀️ More emojis!
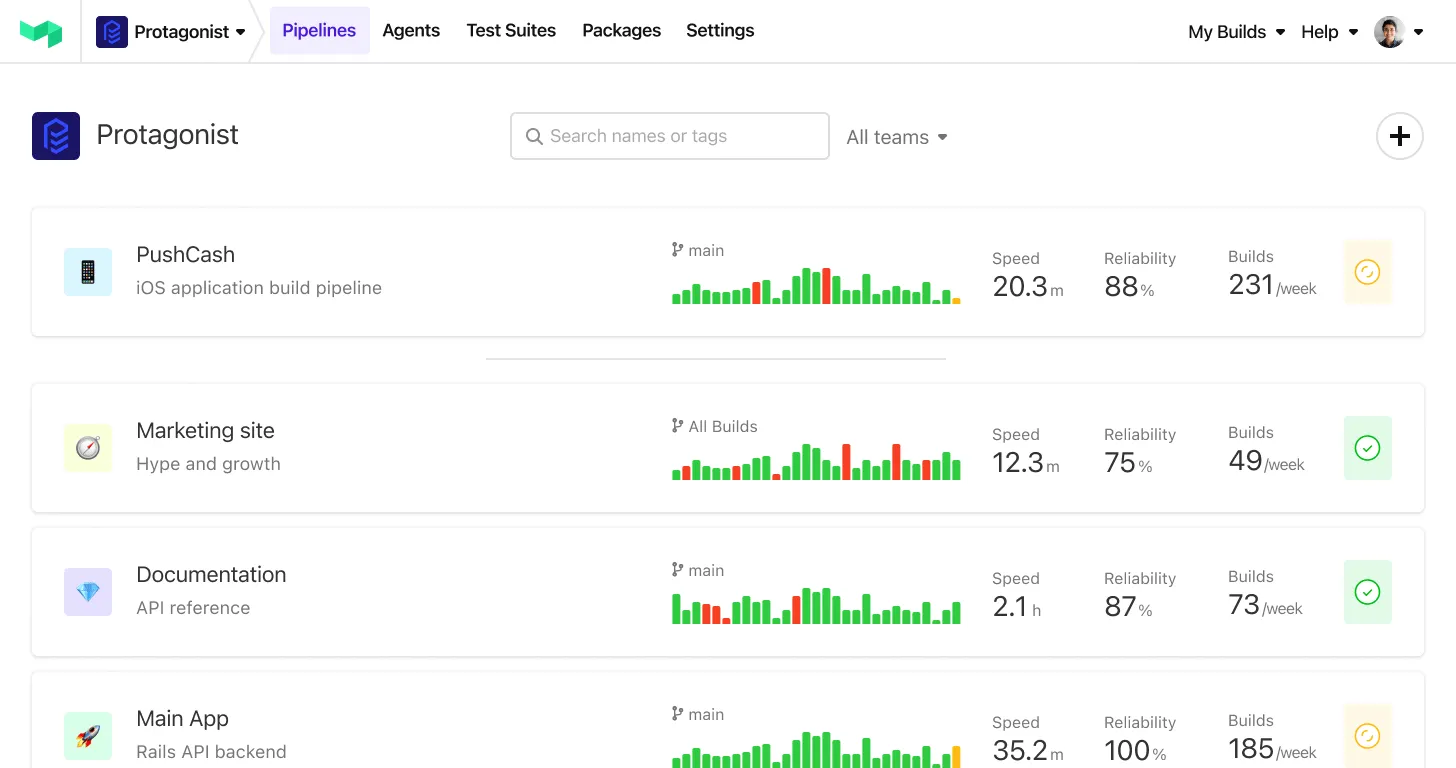
Previously we didn’t support using emojis in your pipeline names. Obviously this was unacceptable. Now all your emojis (including the custom Buildkite emojis) work perfectly in both pipeline names and pipeline descriptions.
🐣 Improved “New Build” dialog
The New Build dialog now works on smaller screens, features an updated design, and improved support for keyboard navigation.
💫 Powered by React and GraphQL
The old pipeline header was part of the original Buildkite codebase, making it difficult to integrate with new code. The new pipeline header uses React and GraphQL, and has moved to our open-source buildkite/frontend GitHub repository (you can see the source code for the new header here).